안드로이드 앱을 만든적은 여러번 있었으나 정작 광고를 넣어본적은 없었다. 조만간 개발할 앱에 적용하면 좋겠다는 생각에 정리해보겠다. 기본적으로 안드로이드 앱 광고는 Google AdMob 을 이용한다. 가입이 선행되어야 하고 자세한 절차는 admob 공식 document 를 참고하면 된다. 어떤 방식을 광고를 넣을 수 있는지 알아보자.
1. 필요조건
- Use Android Studio 3.2 or later
minSdkVersion14 or latercompileSdkVersion28 or later- Recommended : Create a Google AdMob account and register an app.
2. Mobile Ads SDK 설정
Gradle 설정을 통해 AdMob SDK Dependency 설정을 추가한다. build.gradle 파일이 2개 존재하는데 하나는 프로젝트에 관한 파일, 하나는 앱 관련 파일이다. 이 두 가지 파일을 다 살펴봐야한다.
build.gradle (project-level)
// 존재하면 추가하지 않아도 됨
allprojects {
repositories {
google()
jcenter()
}
}build.gradle (app-level)
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'androidx.appcompat:appcompat:1.0.2'
..
implementation 'com.google.android.gms:play-services-ads:19.1.0' // 이 부분을 추가
}추가하고 Sync시킨다.
3. AndroidManifest.xml 설정
Admob 가입이 안되어 있으면 가입하고 (https://apps.admob.com/v2/home) 고유의 AdMob App ID를 받아야한다. 아래와 같이 AndroidManifest.xml 내에 meta-data 태그를 추가한다.
<manifest>
<application>
<!-- Sample AdMob App ID: ca-app-pub-3940256099942544~3347511713 -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-xxxxxxxxxxxxxxxx~yyyyyyyyyy"/>
</application>
</manifest>4. Mobile Ads SDK 초기화
Ads 로딩 전 초기화 과정이 필요한데, 메인 액티비티에서 지정을 하여 광고를 노출하도록 한다. 반드시 진행해야할 단계이다.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 초기화
MobileAds.initialize(this, new OnInitializationCompleteListener() {
@Override
public void onInitializationComplete(InitializationStatus initializationStatus) {
}
});
}
}매인 액티비티 내에 위 코드를 붙여준다.
5. 광고 형식에 맞는 광고 개제
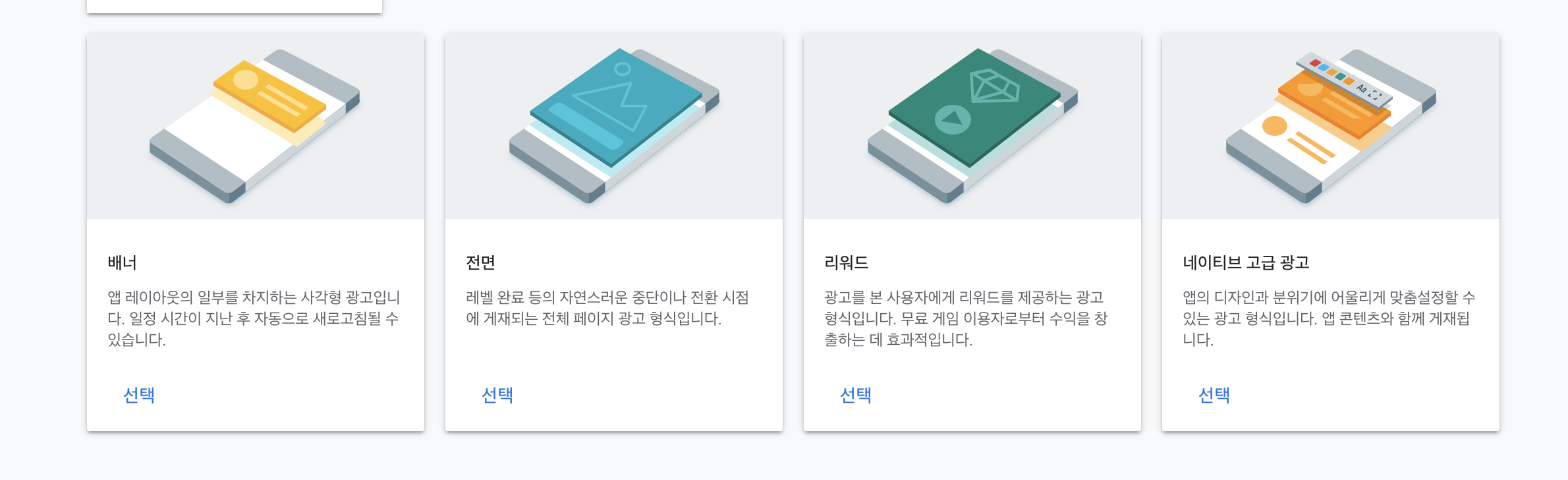
초기화까지 끝났다면 광고를 달 준비가 끝난것이다. 광고에는 다양한 형식이 있으므로 각 형식에 맞게 추가하면 된다.
- 배너형 광고
- 전면 광고
- 네이티브 광고
- 보상형 광고
이렇게 4가지가 있는데 하나씩 알아보자. 위 4가지 형식의 광고를 붙이기 전에 반드시 광고 단위를 추가하여 광고 단위 고유의 ID를 받아야 한다. 광고 단위 추가는 admob 페이지 좌측 메뉴 앱 - (앱 선택) - 광고 단위 항목에서 추가할 수 있다. 추가 버튼을 누르면 아래와 같이 항목을 지정할 수 있으며 완료되면 광고단위 표에 고유 id가 보여질 것이다.

5.1. 배너형 광고
mainActivity의 layout XML에서 영역을 지정할 수 있다. main_activity.xml 에 영역을 아래와 같이 추가한다.
<com.google.android.gms.ads.AdView
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="ca-app-pub-xxxx/xxxx">
</com.google.android.gms.ads.AdView>ads:adUnitId :
배너형 광고 단위를 추가한 후 받은 ID
테스트로 진행할 때는 샘플로된 APP ID, 광고 단위 ID 를 각각 지정해줘야 보여진다. 테스트할때만 그렇고 플레이스토어 배포할 때는 Admob에 보여지는 ID로 변경해야 한다. 현재는 테스트 중이므로 샘플값으로 아래와 같이 변경한다.
5.1.1. 테스트 App ID
테스트 App ID는 AndroidManifest.xml 의 메타태그에서 주석으로 된 부분을 그대로 붙이면 된다.
5.1.2. 광고 단위 테스트 ID
형식에 따른 ID를 layout XML의 adView의 adUnitId에 붙여넣는다.
| 광고 형식 | sample unit ID |
|---|---|
| Banner | ca-app-pub-3940256099942544/6300978111 |
| Interstitial | ca-app-pub-3940256099942544/1033173712 |
| Interstitial Video | ca-app-pub-3940256099942544/8691691433 |
| Rewarded Video | ca-app-pub-3940256099942544/5224354917 |
| Native Advanced | ca-app-pub-3940256099942544/2247696110 |
| Native Advanced Video | ca-app-pub-3940256099942544/1044960115 |
적용 완료 후 에뮬레이터로 열면, 아래와 같이 이미지는 깨지지만 해당 영역에 광고가 잘 표시된 것을 볼 수 있다.

다른 광고형식도 비슷하게 작업하면 된다. 적용하고 나면 어느 시점에 광고를 보여줘야 할지, 어떤 크기로 정하는지 정하면 끝이다. 추후 실 서비스를 배포할 때는 ID를 전부 내 앱에서 할당받은 ID로 꼭 변경해야만 한다.
'Programming > Android' 카테고리의 다른 글
| 갤럭시 S21 Ultra 개발자 모드 활성화 방법 (0) | 2021.10.29 |
|---|---|
| 안드로이드(Android) JSON을 객체 배열로 변환하기 (0) | 2020.06.14 |
| 안드로이드 Permission Denial: android.permission.READ_EXTERNAL_STORAGE 오류 (0) | 2016.06.25 |
| Android Studio 단위테스트(Unit Test) 하기 (1) | 2016.02.21 |
| Android Studio에서 나만의 Library 만들어보기 (7) | 2015.12.10 |



댓글